MTV Video Music Awards
broadcast design
-
The MTV Video Music Awards is an annual awards show to celebrate a year’s worth of music. The VMA broadcast design consists of print and motion graphics that include: poster series, website, social media graphics, logo animation, live stage graphics, award packages, nominee film, and a show reel.
Fan experience is important to the VMAs. The design goal is to encourage fans to vote for the VMAS, to watch, and to keep fans intrigued throughout the broadcast. Goals are achieved by utilizing a mix of different mediums as well as contrasting color pairings that communicate the vivid imagery you see when thinking of music.
-
After Effects, Figma, Illustrator, Photoshop
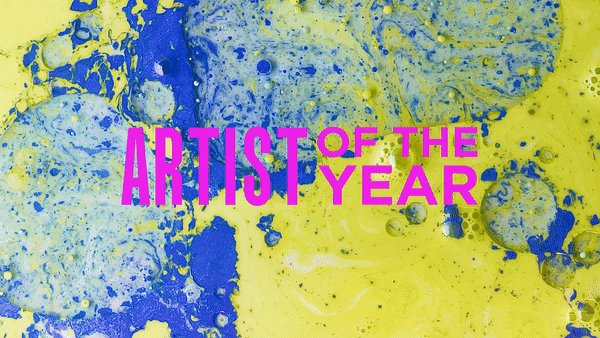
01 — Color and Type
Colors with high contrast was very important when picking the color palette. Contrasting yet remaining harmonious. MTV is a multifaceted network and the colors should reflect on that.
Using a typeface that was pretty round and proportionate I needed a pairing that was contrasting ,but could also look good paired directly with it. I utilize both typefaces to create titles for the categories.
02 — Concept
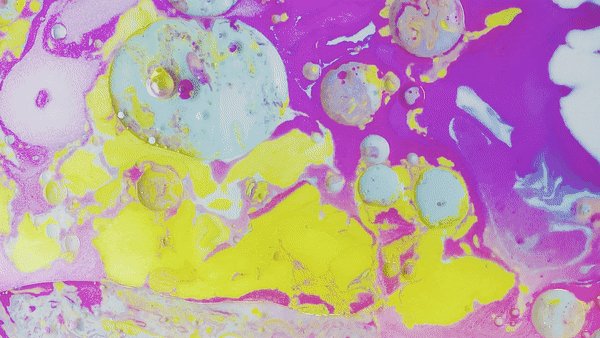
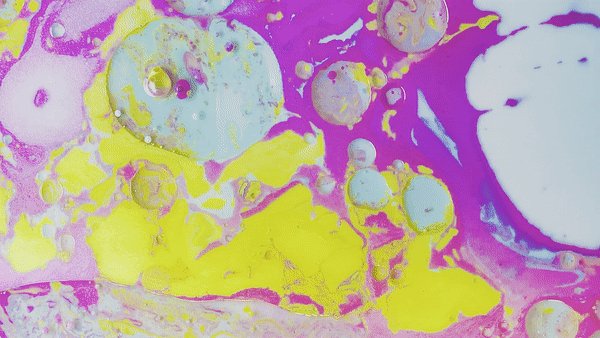
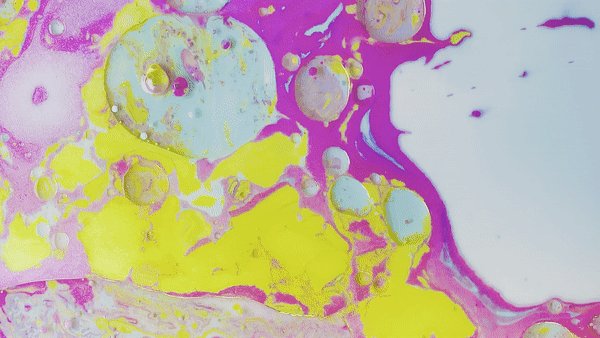
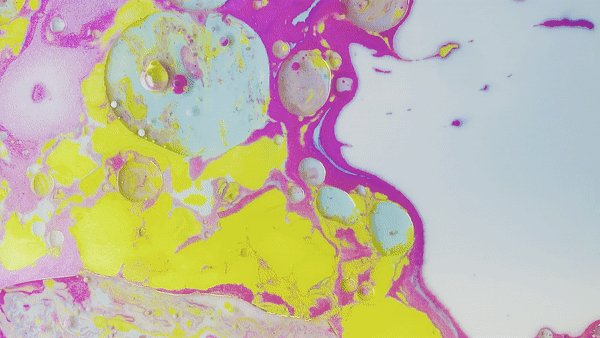
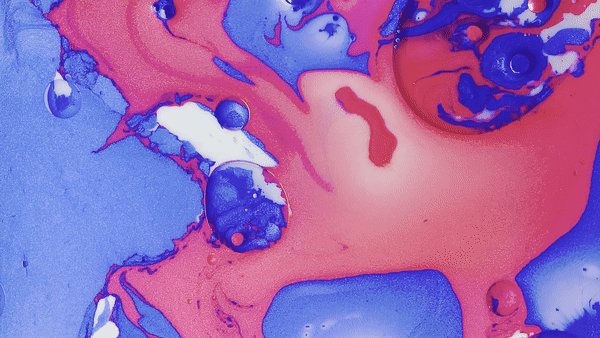
One thing I enjoyed about the fluid art concept is the concept of synesthesia. Synesthesia is when your brain routes sensory information through multiple unrelated senses, causing you to experience more than one sense simultaneously. This would be a representation of how we see music.
Paired with the fluid art to not overwhelm the viewer I went with simple high contrasting use of the colors as well.
03 — Process
Upon doing research of how to achieve this style of fluid art I came across firstly the work of Ruslan Khasanov, specifically his Adobe splash screen. I further looked into his work and was inspired especially by the backgrounds he created for Katy Perry. I could only find so many clues on his process with research then I stumbled upon Thomas Blanchard who has in depth articles about his process that I could reference. Using all of this research and following along with YouTube tutorials I was able to create the perfect fluid art to complement the project.
04 — Motion
For the logo animation I did not want the fluid art to act as a background, it would seem like the other elements.
To shift the tone and show it is a different segment altogether I used it in the foreground.
Logo Animation
Animating the type on top of the fluid background for each category.